Target Audience

-
This game's target audience consists of kids between the ages of 3 and 6 who love to explore and experiment.
-
Emphasis on intuitive controls, environmental learning, and engaging interactions.
-
Developed from concept to post-production, focusing on accessible game design, level balancing, and user testing with children.
The Problem
Creating an experience that enables the users to interact with an animal's habitat and encourage open play.
The Result
Contributions
-
Concept & Early Development
-
Defined the game’s environments in collaboration with artists.
-
Designed camera angles and controls optimized for preschoolers.
-
Developed macro flows and game design documents, covering mechanics, active vs. automated gameplay, and behavioral logic for animals and plants.
-
-
Gameplay & Level Design
-
Created the world map and structured world-building elements.
-
Designed placement logic to ensure a natural and engaging habitat.
-
Developed an asset list for environmental elements, animations, and VFX.
-
-
User Experience & Testing
-
Conducted playtests with young children to refine controls and mechanics.
-
Balanced difficulty and engagement based on preschooler-friendly design principles.
-
Iterated based on KPIs and post-launch data analysis.
-
-
Audio & Localization
-
Designed sound documentation for an immersive yet soothing environment.
-
Created the localization file, ensuring accessibility across multiple languages.
-
1. Overview

Main Animal Quest
Learn about the animal
What does the animal eat?
What sound does the animal make?
Where does the animal live?
Stuff you do to progress in the game!

Side Quest
Explore Habitat
What are the different plants in the habitat?
How can you help the animals of the habitat?
Stuff you do to be creative and learn!
2. Game Flow
Based on the animal (toy) selected by the player, the game will start with that animal's natural habitat.


3. World Building & Level Design
Environments
Defined the game’s environments in collaboration with the 2D artist team, conducting environment studies to ensure a visually engaging and immersive world.

 |  |
|---|---|
 |  |
 |  |
 |  |
 |
Zones of the Habitats
-
The environment has multiple paths, and players can choose any of them to explore the habitat and reach the end.
-
The environment is divided into 2 zones.
-
A zone has a start and end point and is surrounded by a boundary which prohibits the player from going between zones.
-
The player can only enter through the start point and exit through the endpoint.
-
-
Each zone consists of 2 main phases:
-
Movement Phase: This is where the player moves around to explore the environment of plants and to reach the animal.
-
Animal Phase: Where the animal event takes place like feeding, sound and Shelter.
-
-
In a zone, the player will also see the animal moving around in the movement phase.
-
Zone 1 starts with the animal phase, followed by the moving phase and ends with the animal phase.
-
After the 2nd animal phase of zone 1, the transition to zone 2 occurs.
-
-
Zone 2 has the movement phase and the final animal phase to end the experience.
-
During the overall map, all the photos are added to the storybook or the collection book, which the player can see during the experience.

Zone Arrangement

Zone Elements
Map Design
-
The zone map will be divided into 3 parts.
-
The number of spots for interactable plants, collectibles and others will vary based on the division of the zone.
-
The beginning of the zone will have medium number of spots for the interactable plants.
-
The middle part of the zone will have most number of interactable plants.
-
The last part of the zone will have fewer number of interactable plants. This part also has the animal landmark which will be the main goal of the zone.
-

Map of 1 zone

Full map (consisting of all zones)
On the left is the map created in Unity. You can see the following on the map:
1) Red and blue"x" are for different plants.
2) Green "x" is for main animal triggers, when the avatar reaches this spot, the main animal enters the screen. More on animal behaviour later below.
3) Yellow "x" is for the small animals of the habitat.
4) The lines are the path the "main animal" takes.

Top view of map after implemented in Unity
Animal Behavior

-
The animal will be spawned in the zone map to aid the player with the direction to the main objective.
-
There will be trigger points placed on the path.
-
Once the avatar reaches the trigger point, the animal spawns on the map outside of the screen and moves towards the player.
-
Once the animal enters the screen
-
Wait x seconds
-
Move towards the animal landmark at 1.5x speed (TBD) of avatar.
-
-
-
-
-
The player can revisit the trigger points and animal behavior will repeat.
Secondary elements of the environment







-
In the camera view, the plants and animals can be interacted with.
-
The plants/ animations will have an idle state (with VFX) and a triggered state when the player interacts with them.
-
IDLE STATE:
-
Plants: the idle state will be VFX around the plant.
-
Animals: the idle state will be an idle animation.
-
-
ON TAP:Plants:
-
The plant/ trees/ bushes will have the tap animation (Slight bounce animation) [VFX: Small particle splash out of the plant]
-
Animals:
-
Tap on animals will trigger the animal interact animation.
-
-
Traps in the environment

Quicksand: Slows down the player

Bees: Stun the player
The traps are of 2 types:
1) Static: Cannot move and can only affect the player, if the player is near it.
2) Dynamic: Follow the player for sometime in the map.
Static trap:
-
When the player enters the area of the trap, the trap will start the attack animation.
-
If the player collides with the entity of the trap, stun player for 2s.
Dynamic trap:
-
When the player enters the area of the trap, the trap will start the follow animation.
4. Game Mechanics
Camera Angles
Explored camera angles, optimizing perspectives to enhance exploration, photography, and overall gameplay experience.
-
Does the camera angle work for exploration especially for the target audience?
A top-down camera was chosen for the following reasons:
-
Easier Controls – Young children struggle with dual-stick navigation (moving a character + controlling a camera). A fixed top-down or side-view perspective simplifies movement.
-
Clearer Visuals & Spatial Awareness – Everything is visible at once, helping kids understand their surroundings better.
-
No Camera Management – In 3D third-person games, kids often get stuck spinning the camera or facing the wrong direction. A top-down or side-view eliminates this issue.
-
Familiarity – Most games for this age group (e.g., Peppa Pig, Paw Patrol, CBeebies Games) use 2D or fixed-camera top-down views, which feel more natural to preschoolers.

3rd Person front view

Top Down view

Camera explorations
Along with the top-down view, the avatar was placed on the left of the screen to let the players know that they needed to keep moving towards the right.
Controls
Initially, the control chosen was the joystick whose position changed based on the player's finger position.
This was difficult to navigate by kids and was changed to a 2 control system:
-
Tap anywhere to move the avatar.
-
Navmesh was created to avoid the areas with environmental elements.
-
-
Hold the button
-
Avatar follows the pre-existing path or points on the map
-

Funnel showing improvement in drop after changing joystick control to Tap
Photo Taking
Initially, the control chosen was the joystick whose position changed based on the player's finger position.
This was difficult to navigate by kids and was changed to a 2 control system:
-
Tap anywhere to move the avatar.
-
Navmesh was created to avoid the areas with environmental elements.
-
-
Hold the button
-
Avatar follows the pre-existing path or points on the map
-
Book Behavior
Initially, the control chosen was the joystick whose position changed based on the player's finger position.
This was difficult to navigate by kids and was changed to a 2 control system:
-
Tap anywhere to move the avatar.
-
Navmesh was created to avoid the areas with environmental elements.
-
-
Hold the button
-
Avatar follows the pre-existing path or points on the map
-
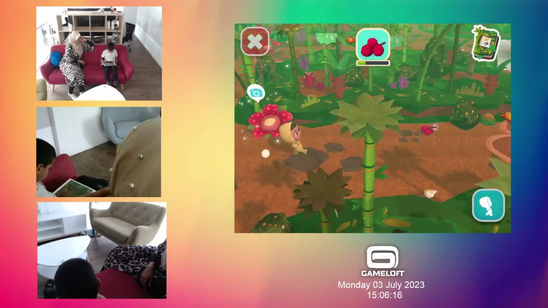
5. Playtesting and User Insights
User Reaction Clips
Natoons playtest
Natoons playtest


(4699) Applaydu S4 - Usability #-2 Player 1 - Simple flow - YouTube - Google Chrome 2025-02-13 23-48-00

1e video

(4699) Applaydu S4 - Usability #-2 Player 3 - Simple flow - YouTube - Google Chrome 2025-02-13 23-49-31

(4699) Applaydu S4 - Usability #-2 Player 5 - Simple flow - YouTube - Google Chrome 2025-02-13 23-56-16
Playtest Reports


KPIs, other metrics and Performance




